< HTML >
Hyper Text Markup Language
단순한 텍스트를 넘어 웹페이지의 특정 부분과 연결할 수 있는 기능을 가진 텍스트 즉, 링크
정보를 구조적, 계층적으로 표현 가능한 프로그래밍 언어의 한 종류
태그 (Tag)
표시, 꼬리표
<h1>Hello, HTML</h1>
속성 (Attribute)
< 시작태그 + 속성 이름 = "값" >
하나의 태그에 여러개 속성 저장 가능
// <h1>에 id 속성을 추가해 title 값 선언
<h1 id = "title">Hello, HTML</h1>
// <h1>에 id와 class 2개의 속성 선언
<h1 id = "title" class = "test">Hello, HTML</h1>
태그 중첩 (Nesting Tags)
태그 안에 다른 태그 선언
<h1>Hello, <i>HTML</i></h1>
빈 태그 (Empty Tag)
종료 태그 X → 내용 X
내용만 없을 뿐 화면에 나타내거나 표지되지 않아도 다른 용도로 사용
ex) 브라우저가 직접 화면에 내용을 그려줘야 하는 경우 (브라우저가 내용을 대체 - replacement 태그)
// 웹문서에 이미지 삽입하는 태그
<br>
<img src=" ">
<input type=" ">
공백 (Space)
두 칸 이상의 공백 모두 무시
// 3가지 결과값 같음 : Hello, HTML
<h1>Hello, HTML</h1>
<h1>Hello, HTML</h1>
<h1>Hello,
HTML
</h1>
주석 (Comment Tags)
<!-- 내용 -->
<!-- 여기에 작성되는 내용들은 모두 주석 처리가 됩니다. -->
<!-- 주석은 여러 줄로 작성 가능
<h1>Hello, HTML</h1>
-->
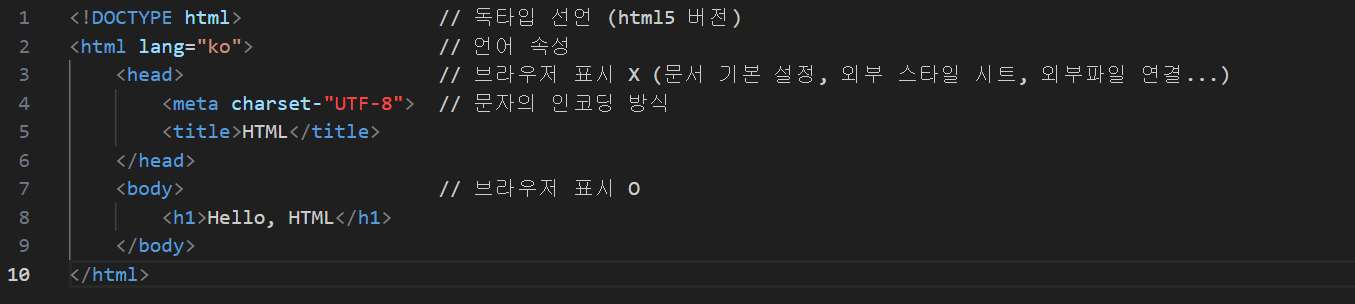
HTML 문서 구조 (HTML Documents)

'HTML & CSS > html & css 입문' 카테고리의 다른 글
| [부스트코스 강의] 3. (2) 시멘틱 마크업 (0) | 2023.11.26 |
|---|---|
| [부스트코스 강의] 3. (1) 콘텐츠 모델 (0) | 2023.11.26 |
| [부스트코스 강의] 2. (3) HTML 태그 ( 폼 요소 ) (0) | 2023.11.26 |
| [부스트코스 강의] 2. (2) HTML 태그 ( 테이블 요소 ) (0) | 2023.11.26 |
| [부스트코스 강의] 2. (1) HTML 태그 (제목 / 단락 / 텍스트 / 앵커 / 컨테이너 / 리스트 / 이미지) (0) | 2023.11.24 |