폼 스타일 관련 요소 (Form)
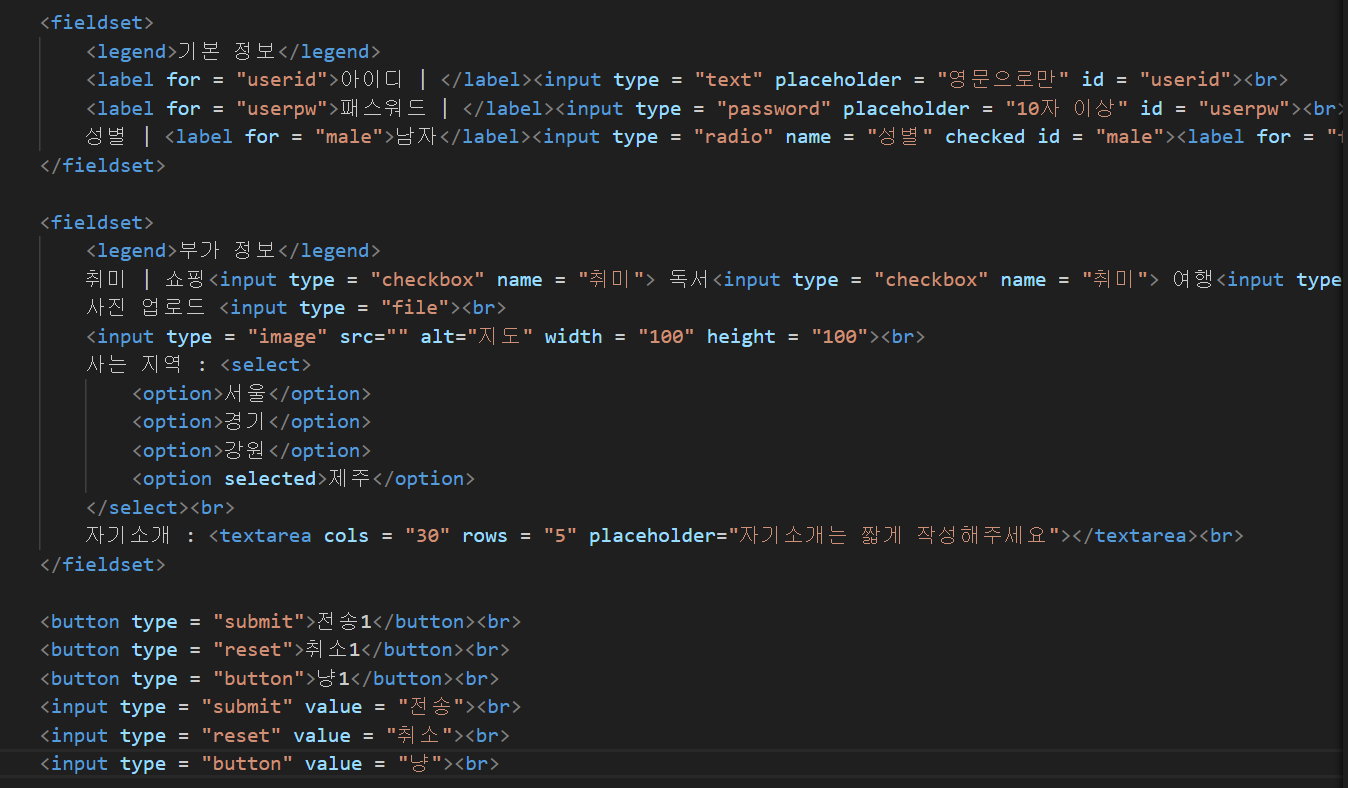
< input > 요소
< input type = "..." >
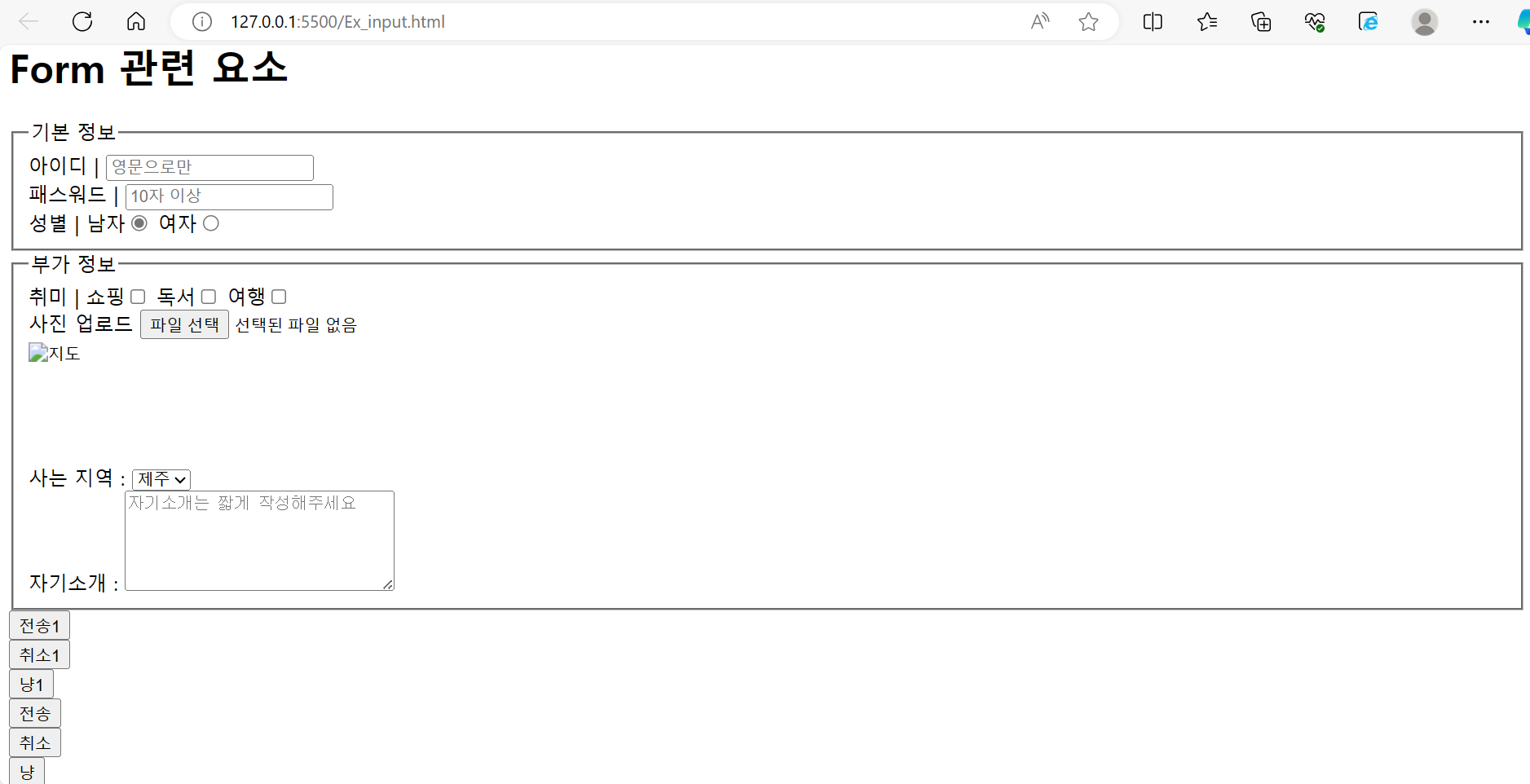
text : 아이디, 이름, 주소 등 단순 텍스트 (placeholder 속성 : 입력 전 미리 화면에 노출)
password : 암호같이 공개할 수 없는 내용 (placeholder 속성 : 입력 전 미리 화면에 노출)
radio : 중복 선택 X (checked 속성 : 미리 선택 / name 속성 : 그룹화)
checkbox : 중복 선택 O (checked 속성 : 미리 선택 / name 속성 : 그룹화)
file : 파일을 서버에 올릴 때
submit : form 값 전송 (value 속성 : 이름 지정)
reset : form 값 초기화 (value 속성 : 이름 지정)
image : 이미지 삽입 (src 속성 : 경로 / alt 속성 : 대체 텍스트 / width 속성 / height 속성)
button : 아무 기능 없는 버튼 (value 속성 : 이름 지정)
< select > 요소
선택 목록 상자, 콤보 박스
selected 속성 : 미리 선택된 항목
<select>
<option>서울</option>
<option>경기</option>
<option>강원</option>
</select>
< textarea > 요소
여러줄 텍스트 입력
<textarea cols = "30" rows = "5" placeholder = "짧게 작성"></textarea>
cols 속성 : 가로 (한줄에 들어가는 글자 수)
rows 속성 : 세로 (화면에 보여지는 줄 수)
placeholder 속성 : 입력 전 미리 화면에 노출
< button > 요소
<button type = "....">이름</button>
submit / reset / button
버튼 태그는 내용을 직접 적을 수 있기 때문에 스타일에 더 자유로움
폼 구조 관련 요소
< label > 요소
폼 컨트롤과 연결 시켜주기 위함으로 웹 접근성 향상에 도움
<label for = "username">이름</label>
<input type = "text" id = "username">
< fieldset > 요소
여러개의 폼 요소를 그룹화 하여 구조적으로 만들기 위해 사용
< legend > 요소
폼 요소의 제목으로 <fieldset> 내부에 작성
<fieldset>
<legend>기본 정보</legend>
... 폼 요소들 ...
</fieldset>
< form > 요소
폼 요소들을 감싸는 태그로 데이터를 묶어서 실제 서버로 전송
<form action= "...." method = "....">
action 속성 : 폼 데이터를 처리하기 위한 서버의 주소
method 속성 : 데이터를 전송하는 방식 지정 ( get / post : 민감한 정보 )


'HTML & CSS > html & css 입문' 카테고리의 다른 글
| [부스트코스 강의] 3. (2) 시멘틱 마크업 (0) | 2023.11.26 |
|---|---|
| [부스트코스 강의] 3. (1) 콘텐츠 모델 (0) | 2023.11.26 |
| [부스트코스 강의] 2. (2) HTML 태그 ( 테이블 요소 ) (0) | 2023.11.26 |
| [부스트코스 강의] 2. (1) HTML 태그 (제목 / 단락 / 텍스트 / 앵커 / 컨테이너 / 리스트 / 이미지) (0) | 2023.11.24 |
| [부스트코스 강의] 1. HTML 문법 (태그 / 속성 / 중첩 / 빈 태그 / 공백 / 주석 / 문서구조) (0) | 2023.11.24 |